Twitterウィジェット と !important
13/03/05
0Comment

たぶん最初の頃はちゃんと表示できてたと思うんだけど…。
いつ頃からかふと気付くと右のスペースに入れてたTwitterウィジェットが途中で切れてた。
ソースコードを調べてみたら、この部分はiframeになっていてwidthがmin-width: 220pxで指定してある。
なるほど。20px分切れてるのだな。
と、ここまで確認して、まぁそれほど大きい問題でもないし、CSSいじればいいんでしょ。
と放置プレイ。
んで、今日。
サクッと直してやるべ。
とmin-width: 200px !important;と打つ。
変わらず…。
は?なんで?
田中マーもシブい表情。
んでインターネッツやらソースをごにょごにょやること数時間。
驚愕の事実を発見。

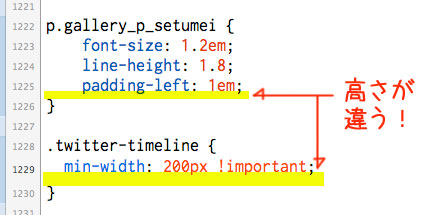
「一行の高さが他より高くね?」
そう、頭のインデントをいつもはショートカットで入れるのだけど、何故かスペースしかも全角スペースで入れてたのだー。
なんたる失態。
たまにこういうくだらなくて地味なミスがあるなー。
今回は見つけるのにそうとう時間を費やしてしまったので記事にしてあげた。
もちろん今はちゃんと直ってますよ。
右側参照。
ちなみに理屈としては、Twitter公式のウィジェットは幅の最低サイズが220px以下に出来ない為、!importantでiframeのスタイルを上書きしただけー。
